作为一名网页设计师,想要打造出精美、专业的网页,熟悉并掌握DW网页制作代码是必不可少的。DW(Dreamweaver)是一款功能强大的网页制作软件,其中的代码编辑器提供了丰富的代码库和功能,本文将为您详细介绍DW网页制作代码大全,帮助您轻松搭建个性化的网页。

1.HTML基础代码:深入理解HTML标签的使用方法及属性设置,掌握页面结构的搭建和元素的布局。

2.CSS样式代码:学习如何使用CSS样式代码美化页面,包括文字样式、背景样式、边框样式等。
3.JavaScript代码:了解基本的JavaScript语法和常用的编程技巧,实现页面的动态效果和交互功能。
4.响应式设计代码:学习如何使用媒体查询和响应式布局,使网页能够自适应不同的设备和屏幕尺寸。

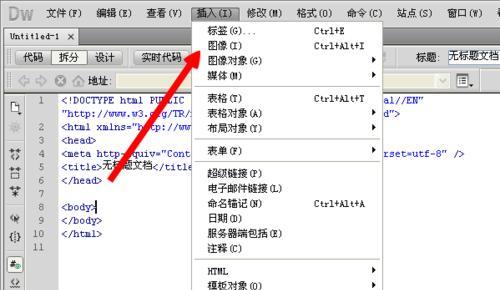
5.图片和多媒体代码:掌握插入图片、音频、视频等多媒体元素的代码,提升网页的视觉效果和用户体验。
6.表单代码:了解表单元素的使用方法和常见的表单验证技巧,实现用户输入数据的收集和提交。
7.导航菜单代码:学习制作水平导航菜单、垂直导航菜单和下拉菜单等,提供良好的导航体验。
8.响应式图片代码:掌握图片自适应屏幕尺寸的代码,解决在不同设备上显示问题。
9.兼容性处理代码:了解不同浏览器之间的差异和兼容性问题,并学会使用相应的代码进行处理。
10.SEO优化代码:学习如何使用合适的标签和关键词优化网页,提升搜索引擎的收录和排名。
11.网页加载优化代码:了解网页加载速度优化的重要性,学会使用压缩、合并文件等技巧提高页面加载速度。
12.动画效果代码:掌握CSS3动画和JavaScript动画的实现方法,为网页增添活力与吸引力。
13.数据库连接代码:学习如何使用DW进行数据库连接,实现数据的读取和更新。
14.网页调试与测试代码:了解常见的网页调试工具和技巧,排查和修复网页中的错误和问题。
15.网页部署与发布代码:学习将网页上传至服务器并进行部署和发布的步骤和代码。
通过掌握DW网页制作代码大全,您将能够轻松搭建个性化、专业的网页。无论是HTML、CSS、JavaScript还是响应式设计、SEO优化等方面,本文涵盖了各种常用代码和技巧,帮助您快速上手和解决问题。立即行动起来,成为一名出色的网页设计师!